home | homework | links | glossary | sitemap | contact

 What is the difference between a relative and absolute URL? Please give an example of each.
What is the difference between a relative and absolute URL? Please give an example of each.
A relative URL "points to a file/directory in relation to the present file/directory." For example: "assets/images/img1.png" is the relative url of the image on the left.
An absolute URL "points directly to the exact location of a file/directory on the internet." The URL will include the entire string beginning with "http://www……all the way to the very end….pdf" For example: "http://www.webdevelopersnotes.com/design/relative_and_absolute_urls.php3" is the absolute url to a website referring to relative and absolute urls.
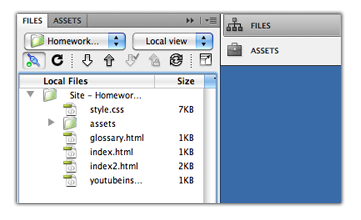
 What is the advantage of managing files, i.e. renaming, moving, and deleting files, through Dreamweaver's Files Panel?
What is the advantage of managing files, i.e. renaming, moving, and deleting files, through Dreamweaver's Files Panel?
The advantage of managing files through Dreamweaver's Files Panel is that Dreamweaver will update the directory file automatically — whereas if you've updated a file outside of Dreamweaver you may need to update a file location relative to the site you're working on.
What is the significance of a page named index.html?
The index.html page is "the page that a Web browser loads automatically when a visitor goes to the site".
What DOCTYPE should you be using for your pages?
xhtml1/DTD/xhtml1-transitional.dtd
Why is <em> and <strong> preferred over <b> and <i>?
<em> and <strong> relate to structure and therefore to html, whereas <b> and <i> relate to presentation and therefore should be relegated to CSS.